אני בטוח שכל מאפיין שקורא את זה נתקל בבקשה לצמצם את “השטח המת” ב-Hero או באזורים אחרים באתר כי מפחדים שהמשתמש לא יגלול עד למטה ויפספס דברים.
אני גם בטוח שהרבה מכם נתקלתם באקסיומה “חוק 3 הקליקים” שאומר שכל פעולה שהיוזר רוצה לעשות, צריכה להיות במרחק מקסימלי של 3 קליקים ממנו.
אני כאן כדי לעשות סדר ולהסביר שקודם כל, כל דיון בתחום ה-UX מקבל באופן מיידי את התשובה “זה תלוי”. אין לנו יכולת להניח מראש ש-3 קליקים יעזרו או יזיקו למשתמש.
בנוסף, בניגוד למה שאנחנו חושבים, אנשים גוללים. הרבה. תחשבו על זה, כל האפליקציות הכי חזקות היום מבוססות גלילה- פייסבוק, אינסטגרם, ספוטיפיי וכו.
כדי להסביר את זה, אפרק את הסיבות לכמה נושאים קטנים:
חוק 3 הקליקים
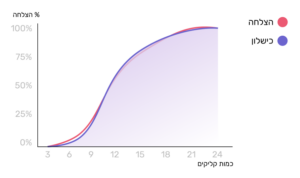
העניין הוא, שה-“חוק” הזה לא ממש נכון ואם להיות מדוייק – אין מחקרים שמגבים את הטענה הזו. להפך – יש מחקר שמראה שכמות הקליקים לא גורמת לנטישה של יוזרים.
בנוסף, כל ממשק הוא אידיבידואלי, אין לנו יכולת להבין “על עיוור” האם 3 קליקים יפתרו את הכל. לכן כתבתי מקודם שכל דילמת UX נגמרת בתשובה “זה תלוי”.
הנקודה הזו מאוד חשובה כדי להבין למה החוק הזה לא מבוסס. בעולם ה-UX, לכל ממשק יש תכנים שונים, דרישות שונות והכי חשוב – משתמשים שונים. אין לנו שום יכולת לחזות מראש כמה קליקים נצטרך, איך נכון לסדר את התוכן ואיך המשתמשים ישתמשו באתר.
אז מה כן יגרום לנטישה של יוזרים? או! זה מעניין.
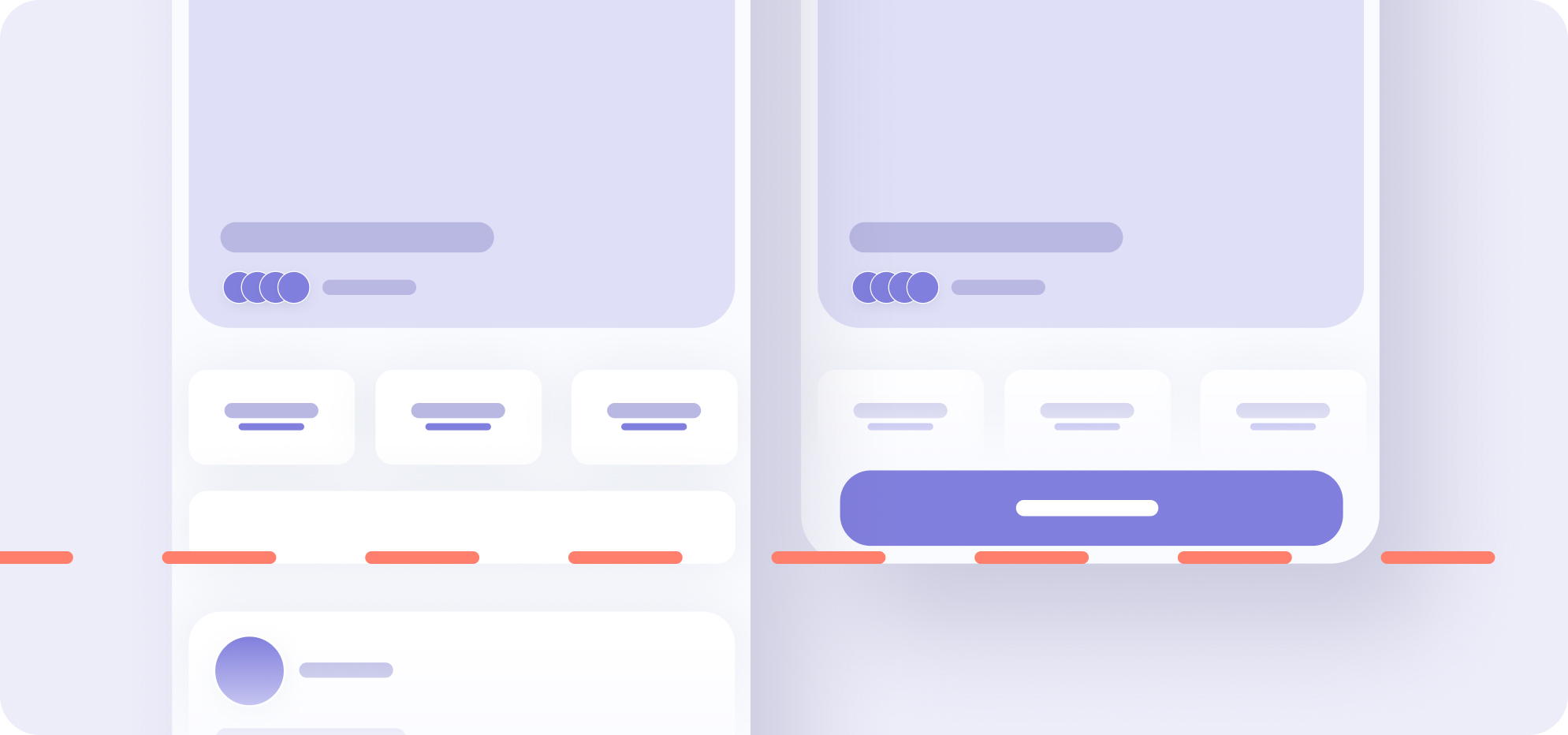
כדי להגיע למצב שכל פעולה נמצאת במרחק 3 קליקים מאיתנו, הרבה פעמים נצטרך לאחד או לדחוס רכיבים ואזורים באתר כדי למנוע הקלקות לתוכן נוסף. וזה, בהחלט יכול לגרום למשתמשים לנטוש.
אני אסביר.
כבני אדם, קשה לנו עם עומס ויזואלי. מאוד. למשל טופס הרשמה מייגע, כשהוא מחולק ל 3-4 מסכים נפרדים, יש לנו כמה שאלות קטנות בכל מסך וקל לנו מאוד להתמקד בשאלות (וגם כמה משימות קטנות פחות מייאשות מאחת גדולה אבל זה כבר לפוסט אחר).
אם אותו טופס היה מוגש ברשימה אחת אינסופית, היינו מתייאשים עוד לפני השדה הראשון וחושבים פעמיים האם למלא או לא.
וזה מוביל אותי לנושא הבא

לפעמים עדיף לפצל תוכן בכמה מסכים מאשר לדחוס את הכל למסך אחד
לנו בני האדם, קשה להתמודד עם הרבה תוכן במכה אחת. אם ניכנס לאתר וטופס ההרשמה יהיה ארוך מאוד אנחנו נתבאס עוד לפני שהתחלנו.
הרבה פעמים יוצא לי לאפיין תהליך כלשהו שאותו אני מחלק לכמה משימות קטנות במקום אחת גדולה. הערך של זה הוא משמעותי – היתרון הראשון הוא שלא הבהלתי את היוזר. נתתי לו כמות קטנה של מידע לעיכול והוא יצליח להתמודד. היתרון השני – בכל פעם שסיים משימה קטנה, הרגיש עוד ציון דרך בתהליך והוא מתקדם לעבר הסיום (מה שלא היה קורה במשימה אחת ענקית).
אז נכון, היוזר לא חשוף לכל המידע והוא מגלה אותו לאט לאט. אבל תחשבו על המוטיבציה שלו לתהליך, היא הרבה יתר גבוהה כי הוא כל פעם צריך לבצע משימה אחת קטנה במקום אחת ממש גדולה. לכן במקרים כאלה אנחנו נעדיף יותר קליקים מאשר לדחוס את הכל במקום אחד. מנסיון שלי ומבדיקות משתמשים שביצענו, ראינו שתהליך ארוך שמתפרס על מספר לא מועט של מסכים והרבה קליקים, הסתיימו בתחושה טובה מאוד מהצד של היוזר שהרגיש שהמערכת מלווה אותו, עוזרת לו צעד אחר צעד ולא זורקת עליו את כל המידע ונותנת לו להתמודד. המשמעות היא עצומה. אנשים מעדיפים שנחלק להם את התוכן.
אחרי שדיברנו על עומס ויזואלי, בואו נדבר על הנושא האחרון והרלוונטי מאוד.
Hero Section או במילים פשוטות – שער הכניסה של האתר.
כולנו מכירים את זה, שטח די גדול שאנחנו רואים בפתיחה של אתר. לרוב הוא יכיל תמונה, כותרת ותת כותרת ואחר כך כפתור כלשהו. מסביב לתוכן הזה יש בדרך כלל הרבה “שטח מת”.
אז למה צריך שטח כניסה כל כך גדול באתר?
את התשובה אני אוהב להקביל לעולם האמיתי (ובאופן כללי, כדאי לעשות את ההקבלה הזו בחווית משתמש)
כשאני מגיע לבית של מישהו, אני בד”כ אדפוק בדלת הכניסה ובעל הבית יפתח אותה ויקבל אותי בברכת שלום נעימה וילווה אותי לתוך הבית. נשמע לנו די הגיוני נכון? בעל הבית רוצה שנרגיש בנוח ולכן מקבל אותנו בצורה נעימה.
לעומת זאת, אם אכנס ישר למטבח או לסלון הפוך, בלי שאף אחד פתח לי את הדלת או אמר לי שלום, החוויה יכולה להיות פחות נעימה ואולי קצת מרתיעה.
זה בדיוק מה שקורה כשאנחנו נכנסים לאתרים:
Hero section הוא דלת הכניסה לאתר וכמו בעולם האמיתי – הוא חייב להיות נעים ומזמין, אחרת אנשים לא ימשיכו לגלול או יותר גרוע – לא יבינו מה העסק עושה ופשוט ילכו.
כדאי לזכור שאנחנו לא אוהבים עומס ויזואלי ולא אוהבים הרבה טקסט. לכן כדאי להשאיר את האזורים האסטרטגיים באתר כמה שיותר נקיים וברורים כדי להבטיח חווית משתמש טובה יותר וארוכה יותר. זה בהכרח מתייחס ל-Hero section בדף הבית.