New app UX and UI
The first-ever crowd cleaning platform
Overview
Trash is being scattered far and wide, in urban and rural areas, flowing down rivers and into oceans.
Even worse, we can’t clean it fast enough.
Our planet is becoming polluted faster than ever before, this is the problem we strive to solve.
Clean Coin is a crowd cleaning platform that enables users to map & clean dirty spots on a map to earn a payment. I was responsible for UX and UI design of the first version
The whole project was created in one intensive sprint that includes Brand design, UX and UI
The Goals
Cleaning is no fun job, so Clean Coin made it a game!
The goal was to bring together thousands of users, through our app, helping each one do their bit, either by mapping trash, collecting it, sorting it, or transporting it to recycling centers.
All this concept needs UX and UI design that make it easier for the users to learn and work with it.
App design process
The app flow containing 3 main processes. There is a lot to talk about, so let's split it into 3 parts:

Account and bank screens

New pile marking process

On boarding screen and main screen
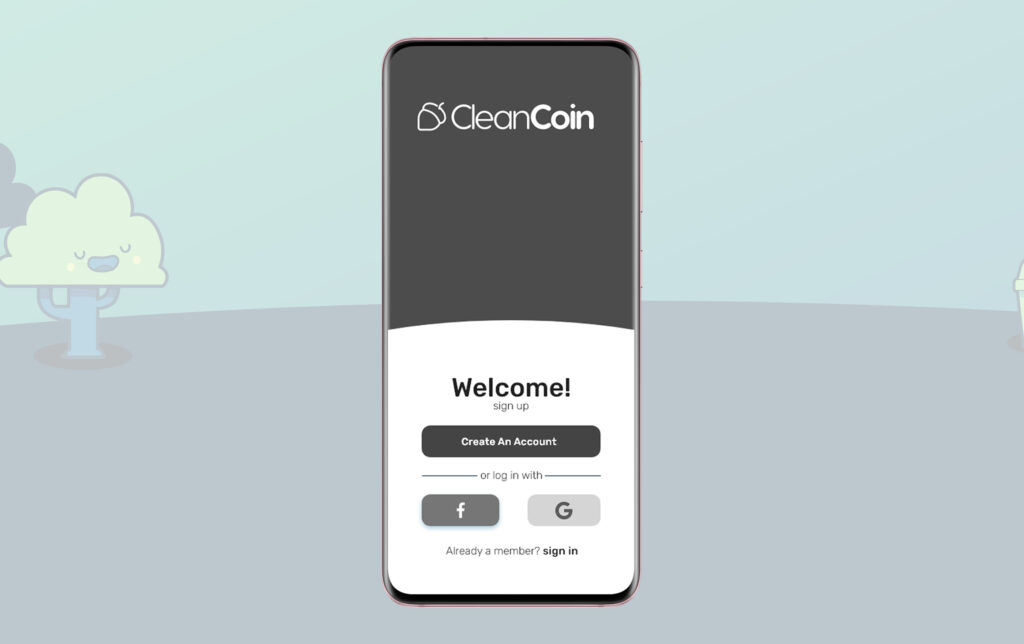
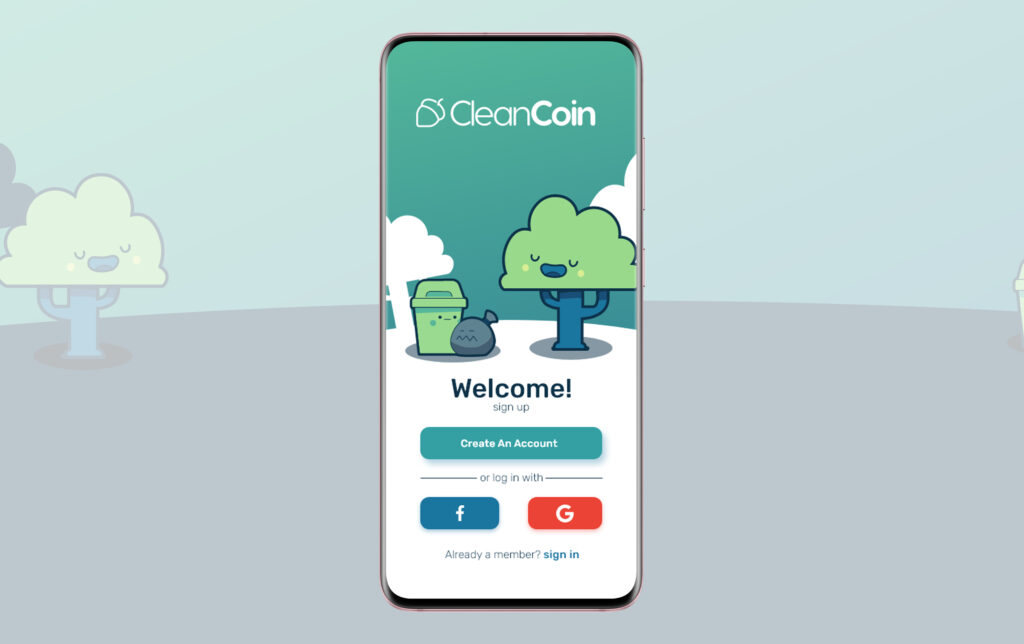
Welcome to Clean Coin
Welcome screen invites the user to open an account in the app or log in via Facebook and Google for easy sign-up

Nice to meet you
Clear form with placeholders that stays when the user is typing. In addition, every field has a stroke that gets colored when the user types in it

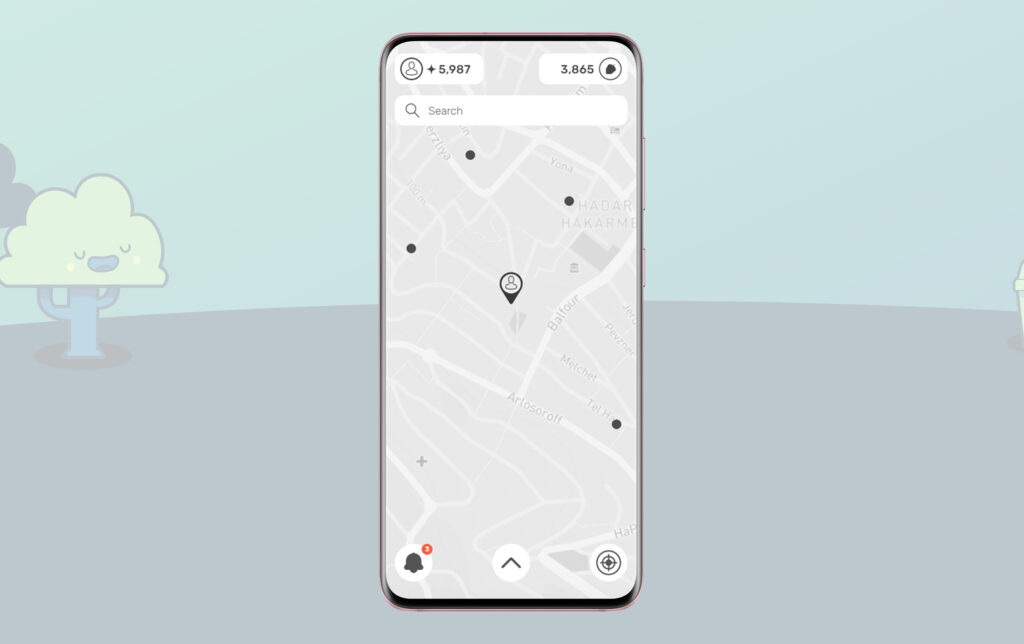
Main screen
The main screen is a big map that shows users' location and piles locations.

Adding a new pile
After creating a new user, it's time to add our first pile and help people clean the world!

Account and bank screens

New pile marking process and clean exists pile

On boarding screen and main screen
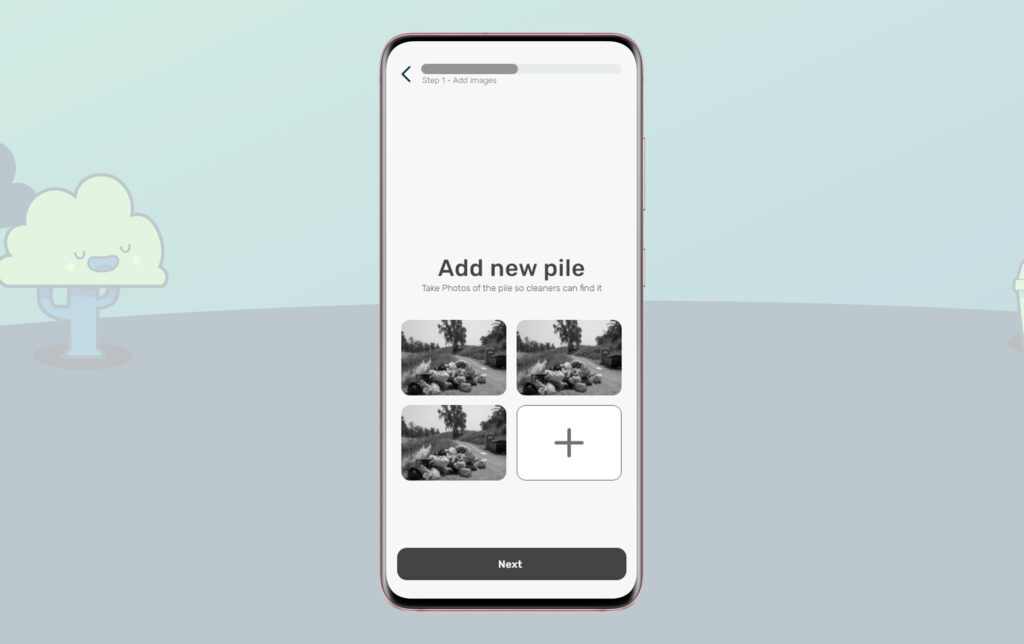
Add a new pile
New pile process includes 2 steps.
The first one is to take 4 photos of the area with the trash

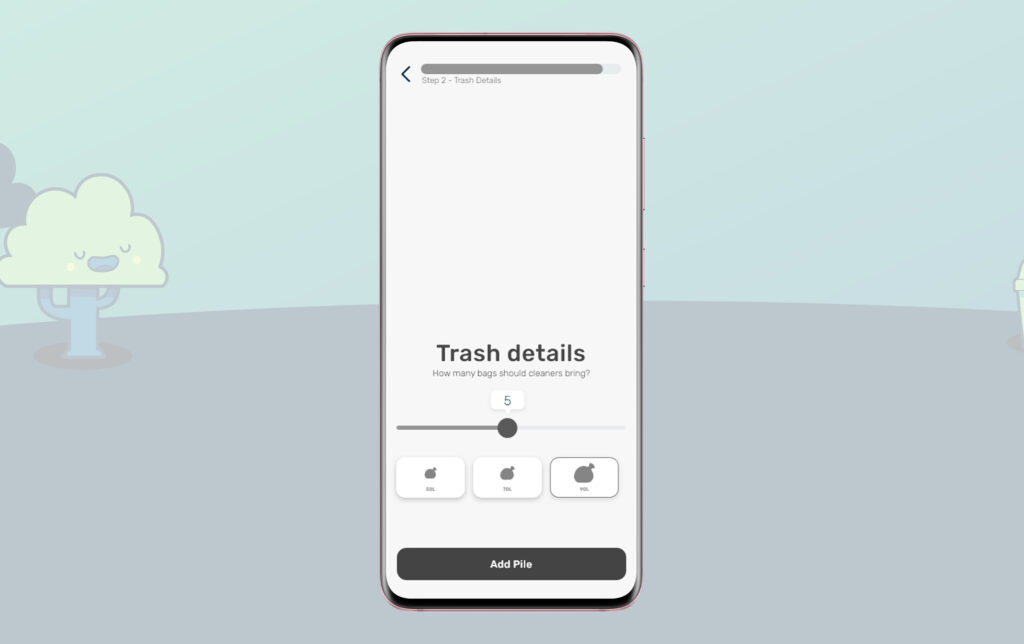
Trash details
After taking 4 pictures, we need to set how many bags are there and how big the bags are

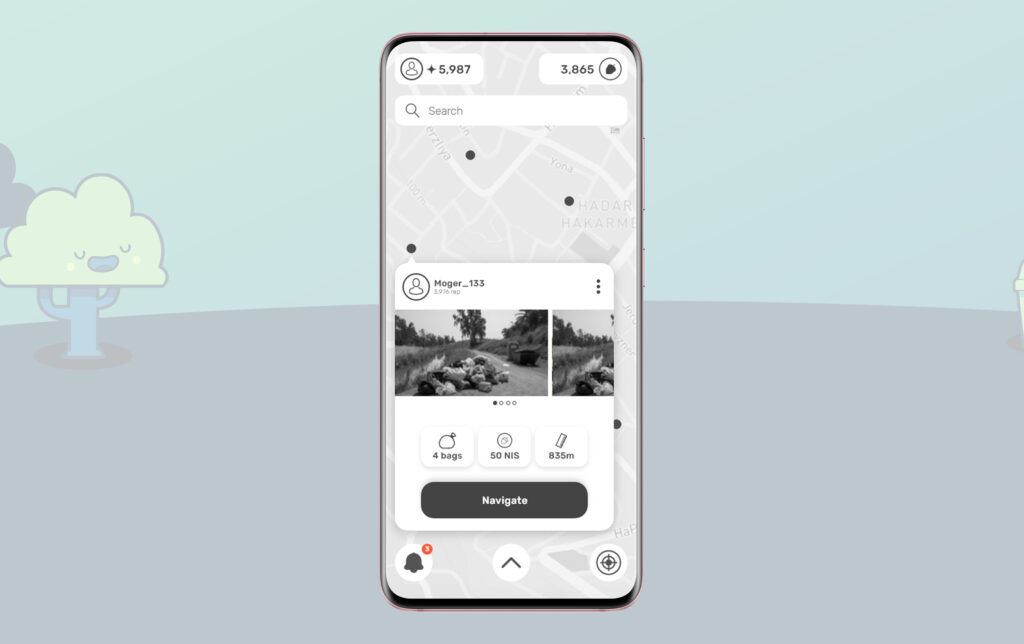
Let's clean the world!
Did you found a pile close to you? Just tap the spot on the map to see details about the pile such as: how many bags, how far it is, and how much money you will get.
I decided to make the piles list in a shape of a map instead of list, to make it more intuitive and experiential

Pile clean wizard
If the user wants to earn money, he needs to follow the steps in the wizard
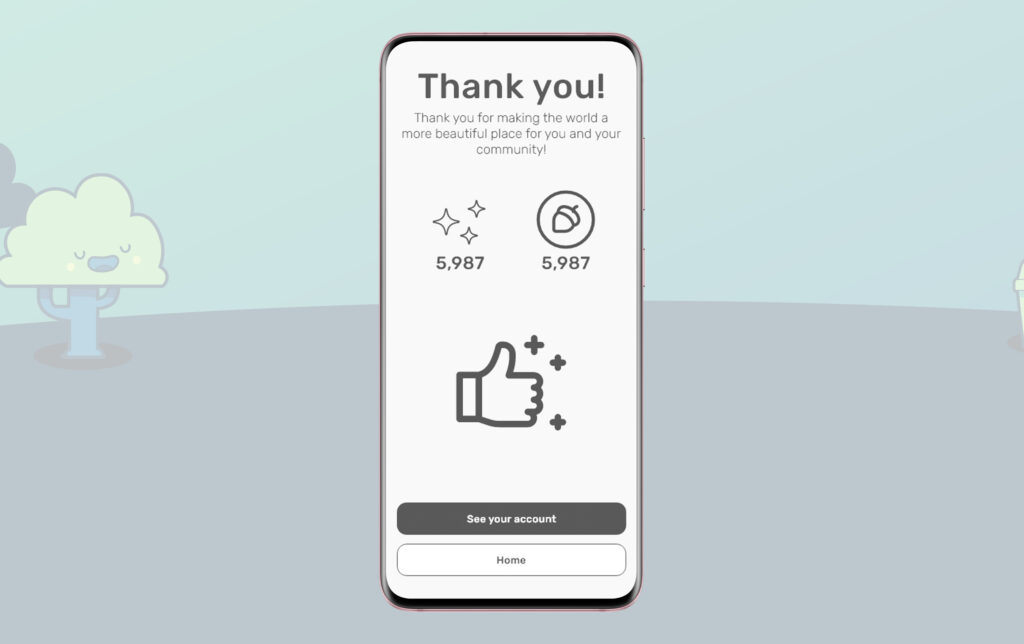
You are done!
This is the last screen in the clean pile wizard.
I created a motivation screen at the end of the process that show the users how much reputation and money they earn and motivate them for the next time

Earn money in the app
After we cleaned and added new pile, we can see how much money we earn

Account and bank screens

New pile marking process and clean exists pile

On boarding screen and main screen
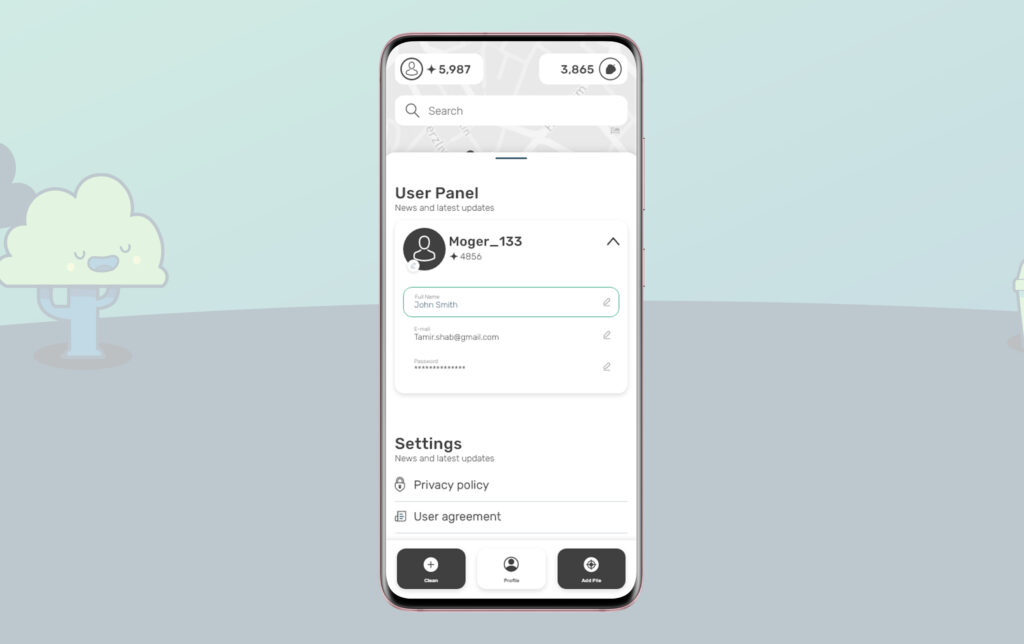
Account and settings
In case of users are want to change the username, password, etc.
They can simply tap the arrow to open drop-down user settings

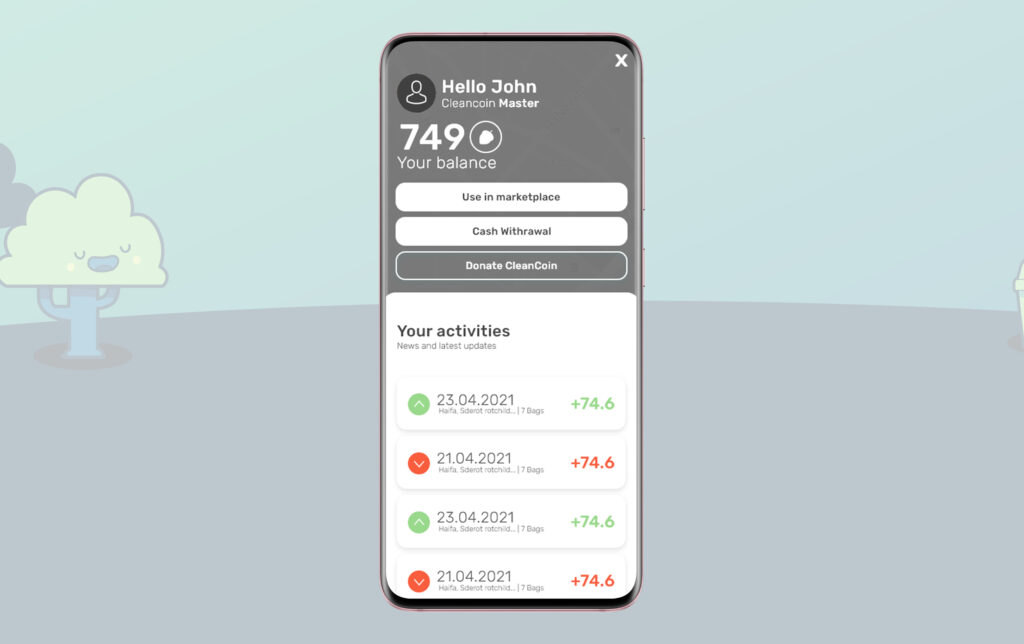
Where is the money?
The users can earn money from the app by cleaning places on the map. They can simply see how much money they have on this screen.
I created a screen that is similar to the bank account app that users already knows, with indications about withdrawal and deposit

Meet Clean Coin UI design
Logo and brand design by: Ross Moger




Welcome to Clean Coin
The welcome screen invites the user to open an account in the app or via Facebook and Google for easy sign-up


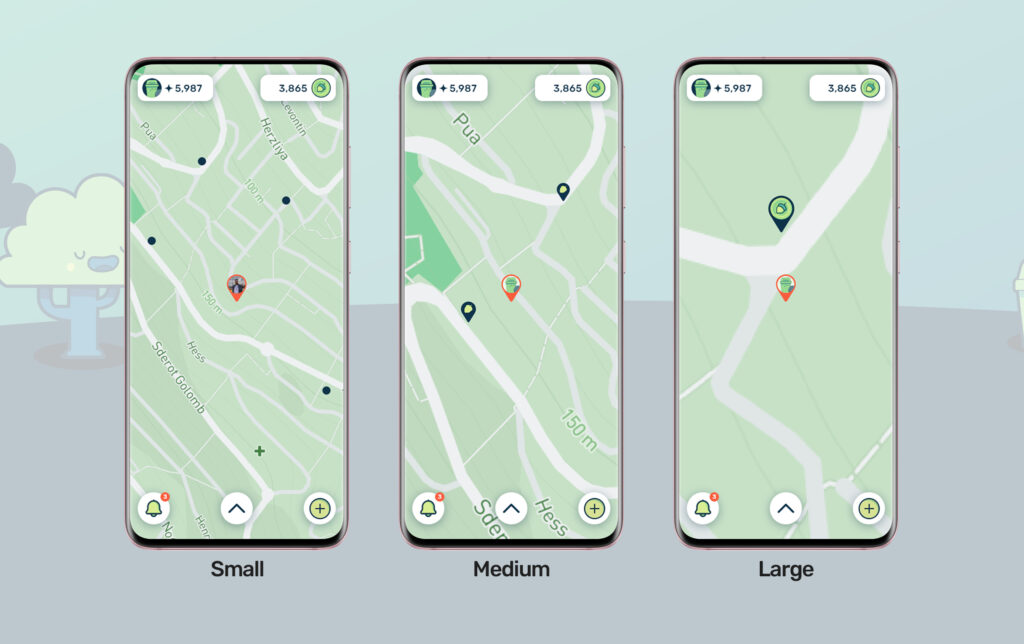
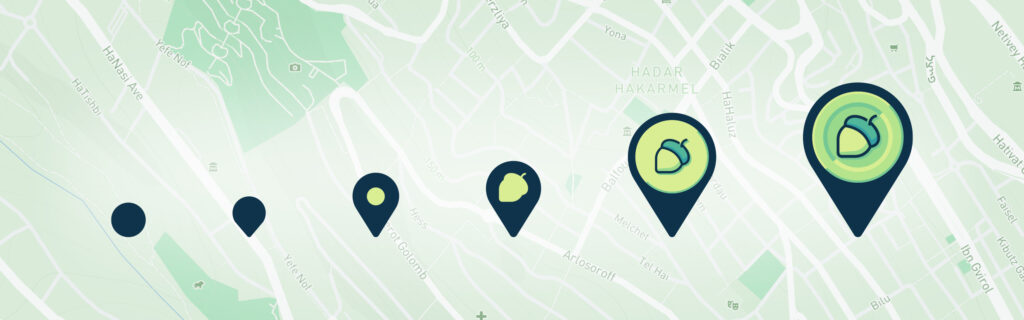
Piles location indication dots
There are a lot of piles on the map, therefore I created responsive pile markers that get bigger when the user zooms in on the map

Pile clean wizard
If the user wants to earn money, he need to follow the steps in the wizard
We are online!
After a long and intensive development process, the app was launched and can now be downloaded from the App Store and Google Play. You can also watch the Can 11 report about it.
visibility_offהשבת את ההבזקים
keyboardניווט במקלדת
titleסמן כותרות
settingsצבע רקע
zoom_outזום (הקטנה)
zoom_inזום (הגדלה)
remove_circle_outlineהקטנת גופן
add_circle_outlineהגדלת גופן
spellcheckגופן קריא
brightness_highניגודיות בהירה
brightness_lowניגודיות כהה
format_underlinedהוסף קו תחתון לקישורים
font_downloadסמן קישורים